WEB 工程路径专题
WEB 工程路径专题
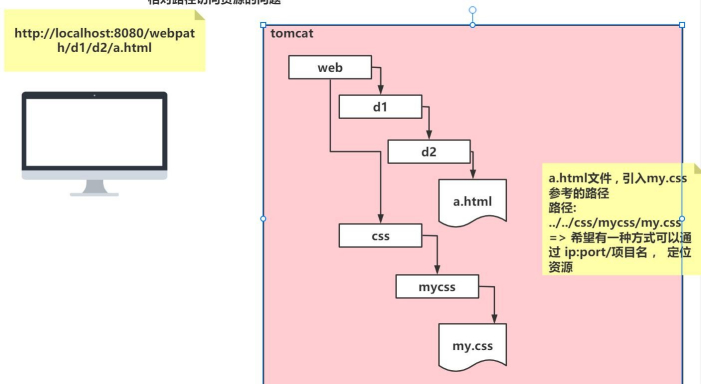
1.工程路径问题
先看一个问题 web/index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>base 标签</title>
</head>
<body>
<h1>注册用户~</h1>
<form action="http://localhost:8080/webPath/ok" method="post">
u: <input type="text" name="username"/><br><br>
<input type="submit" value="注册用户"/>
</form>
<h1>讨论区</h1>
<form action="http://localhost:8080/webPath/ok" method="post">
讨论内容: <textarea cols="50" rows="5"></textarea><br><br>
<input type="submit" value="发布讨论"/>
</form>
<h1>回复区</h1>
<form action="http://localhost:8080/webPath/ok" method="post">
回复内容: <textarea cols="50" rows="5"></textarea><br><br>
<input type="submit" value="回复"/>
</form>
</body>
</html>
2.工程路径解决方案
1.解决方案:相对路径
1.说明: 使用相对路径来解决, 一个非常重要的规则:页面所有的相对路径,在默认情况下,都会参考当前浏览器地址栏的路径 http://ip:port/工程名/ + 资源来进行跳转。所以
我们可以直接这样写
2.相对路径带来的问题举例 => 示意图

3.如果需要指定页面相对路径参考的的路径,可以使用 base 标签来指定
2.解决方案:base 标签
1.base 基本介绍
1.base 标签是HTML 语言中的基准网址标记,它是一个单标签,位于网页头部文件的 head标签内
2.一个页面最多只能使用一个 base 元素,用来提供一个指定的默认目标,是一种表达路径和连接网址的标记。
3.常见的 url 路径形式分别有相对路径与绝对路径,如果 base 标签指定了目标,浏览器将通过这个目标来解析当前文档中的所有相对路径,包括的标签有(a、img、link、form)
4.也就是说,浏览器解析时会在路径前加上 base 给的目标,而页面中的相对路径也都转换成了绝对路径。使用了base 标签就应带上 href 属性和 target 属性
# 2.base 应用实例
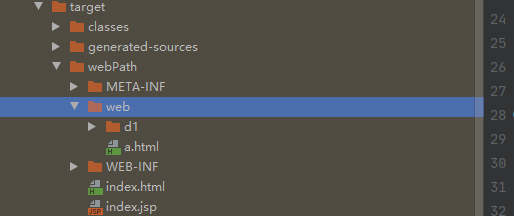
1.创建\webapp\web\a.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a.html</title>
</head>
<body>
<h1>这是a.html</h1>
<a href="d1/d2/b.html">跳转到/d1/d2/b.html</a>
<br/><br/>
<!--
1.href="servlet03" 解析成 http://localhost:8080/webPath/web/servlet03
2.如果这里href="/servlet03"即携带了“/” /会被解析成http//localhost:8080
-->
<a href="servlet03">转发到/d1/d2/b.html</a>
<!-- 相对路径方式-->
<!--<a href="../../a.html">12返回a.html~</a>-->
<a href="servlet04">重定向到/d1/d2/b.html</a>
</body>
</html>
2.创建\webapp\web\d1\d2\b.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>b.html</title>
<base href="http://localhost:8080/webPath/">
<!-- 1.如果没有<base href="http://localhost:8080/webPath/">-->
<!-- 2.当点击返回a.html 超链接,将会以当前浏览器的地址为路径来确定路径-->
<!-- 3.如果增加了<base href="http://localhost:8080/webPath/">-->
<!-- 4.将以base 指定的href 的地址为路径,来确定超链接的路径-->
<!--简写形式-->
<!--1.base标签在浏览器解析,浏览器在解析第一个 / 时 会解析成 http:localhost:8080/
2.浏览器在解析href="/webPath/" 会解析成 href="http://localhost:8080/webPath/"
-->
<!--<base href="/webPath/">-->
</head>
<body>
<h1>这是/d1/d2/b.html</h1>
<a href="web/a.html">返回a.html~</a>
</body>
</html>
3.创建Servlet03-转发
@WebServlet(name = "Servlet03",urlPatterns = {"/web/servlet03"})
public class Servlet03 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("servlet03进行转发。。。。");
RequestDispatcher requestDispatcher = request.getRequestDispatcher("/web/d1/d2/b.html");
requestDispatcher.forward(request,response);
ServletContext servletContext = getServletContext();
//项目真正的工作路径
//C:\ide\IdeaProjects\llp-javase\webPath\target\webPath\
String realPath = servletContext.getRealPath("/");
System.out.println("realPath: "+realPath);
//Application Context /webPath
String contextPath = servletContext.getContextPath();
System.out.println("contextPath: "+contextPath);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}

4.创建Servlet04-重定向
@WebServlet(name = "Servlet04",urlPatterns = {"/web/servlet04"})
public class Servlet04 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.sendRedirect("/webPath/web/d1/d2/b.html");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
3.WEB 工程路径注意事项和细节
1.Web 工程的相对路径和绝对路径
●相对路径是:
●.表示当前目录
●..表示上一级目录
●资源名 表示当前目录/资源名
●绝对路径: http://ip:port/工程路径/资源路径
2.在实际开发中,路径都使用绝对路径,而不是相对路径
3.在 web 中 / 斜杠 如果被浏览器解析,得到的地址是:http://ip[域名]:port/比如: 斜杠
4.在 web 中 / 斜杠 如果被服务器解析,得到的地址是:http://ip[域名]:port/工程路径/,你也可以理解成 /工程路径/ 下面的几种情况就是如此:
●
/servelturl ●servletContext.getRealPath("/"); ==> 是得到执行路径/工作路径
●request.getRequestDispatcher("/");
5.在 javaWeb 中 路径最后带 / 和 不带 / 含义不同, 一定要小心, 比如 网址 : servlet03 表示资源
<a href="/a/servlet03/">网址</a> : servlet03 表示路径
6.特别说明:重定向 response.sendRediect("/"); 这条语句虽然是在服务器执行的,但是,服务器是把斜杠 / 发送给浏览器解析。因此得到地址 http://ip[域名]:port/
小结: 在编写资源路径时: , 考虑这么几点
(1)这个路径 前面有没有 /
(2)这个路径 在哪里被解析 [服务器还是浏览器] , 如果前面有 / , 并且是在 浏览器被解析的被解析成 http://ip:port/ , 如果在服务器端被解析 , 被解析成 /工程路径/
(3)如果这个路径,前面没有 / , 并且在浏览器被解析,则以浏览器当前的地址栏 去掉资源部分,作为一个相对路径.
(4)这个路径,最后有没有 / , 如果最后有/ 表示路径, 如果没有 / 表示资源
4.优化 WEB 工程路径
前面的 base 案例中,我们可以对路径进行优化

<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
$END$ 动态的获取到工程路径: <%=request.getContextPath()%>
</body>
</html>
 JavaSE
JavaSE
 JavaWeb
JavaWeb
 Spring
Spring
 MyBatis
MyBatis
 linux
linux
 消息队列
消息队列
 工具
工具
 片段
片段
 AI
AI
 搜索
搜索