服务器渲染技术-JSP
服务器渲染技术-JSP
1.为什么需要 JSP
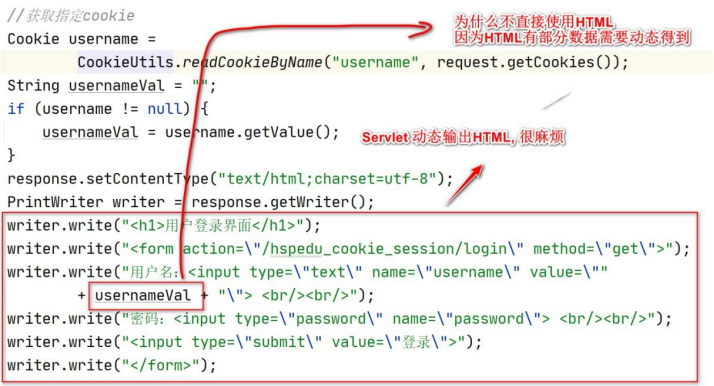
1.程序员在开发过程中,发现 servlet 做界面非常不方便

2.引出 JSP 技术,JSP 公式
jsp=html+java 片段+标签+javascript+css
2.JSP 基本介绍
1.JSP 全称是 Java Server Pages,Java 的服务器页面,就是服务器端的渲染技术
2.JSP 这门技术的最大的特点在于,写 JSP 就像在写 HTML
●相比 html 而言,html 只能为用户提供静态数据,而 JSP 技术允许在页面中嵌套 java 代码, 为用户提供动态数据
●相比 Servlet 而言,Servlet 很难对数据进行排版,而 jsp 除了可以用 java 代码产 生动态数据的同时,也很容易对数据进行排版。
3.jsp 技术基于 Servlet, 你可以理解成 JSP 就是对 Servlet 的包装.
4.会使用 JSP 的程序员, 再使用 thymeleaf 是非常容易的事情, 几乎是无缝接轨.
3.JSP 快速入门
1.应用实例-JSP 基本使用
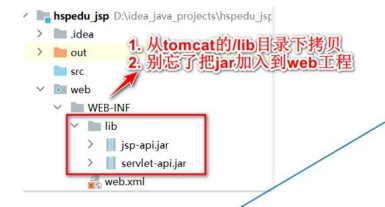
1.创建web工程引入tomcat lib目录下的sp-api.jar、servlet-api.jar

2.创建sum.jsp
<%@ page import="java.io.PrintWriter" %>
<%--
Created by IntelliJ IDEA.
User: llp
Date: 2022/3/13
Time: 22:33
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
int a = 10;
int b = 20;
int sum = a + b;
PrintWriter writer = response.getWriter();
writer.print("<h1>"+a+"+"+b+"="+sum+"</h1>");
%>
</body>
</html>
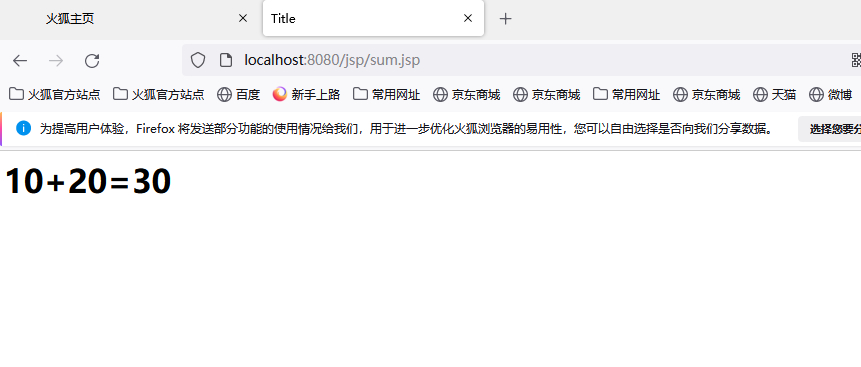
3.启动 tomcat,并浏览器访问

2.注意事项和细节
1.jsp 页面不能像 HTML 页面, 直接用浏览器运行。只能通过浏览器访问 Tomcat 来访问jsp 页面
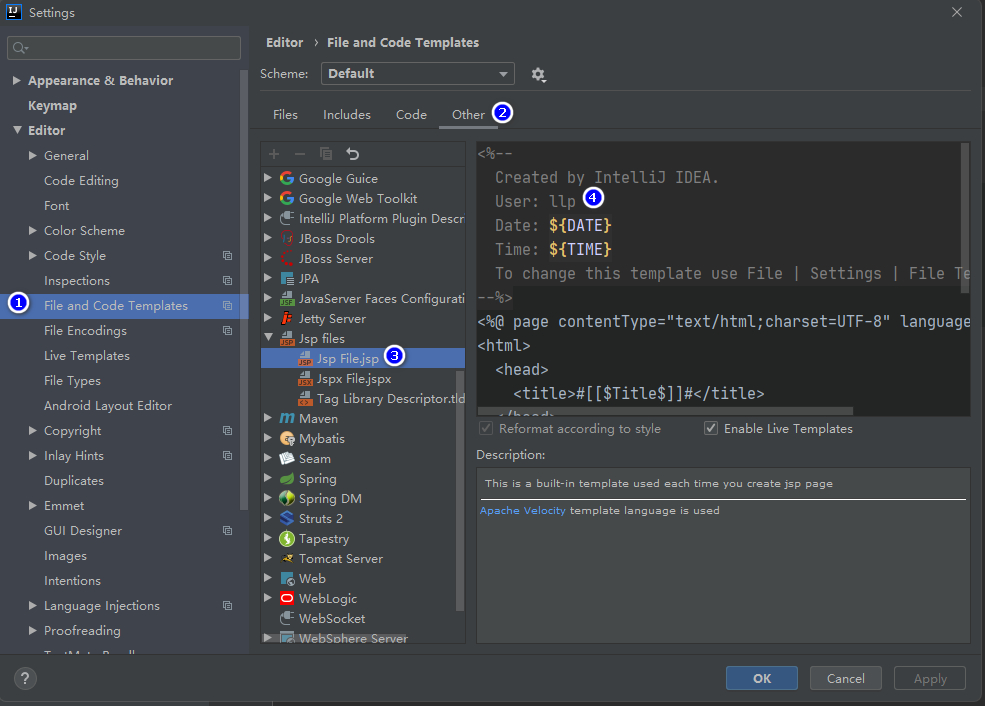
2.如何设置jsp 模板


4.JSP 运行原理
1.jsp 页面本质是一个 Servlet 程序, 其性能是和 java 关联的, 只是长得丑.
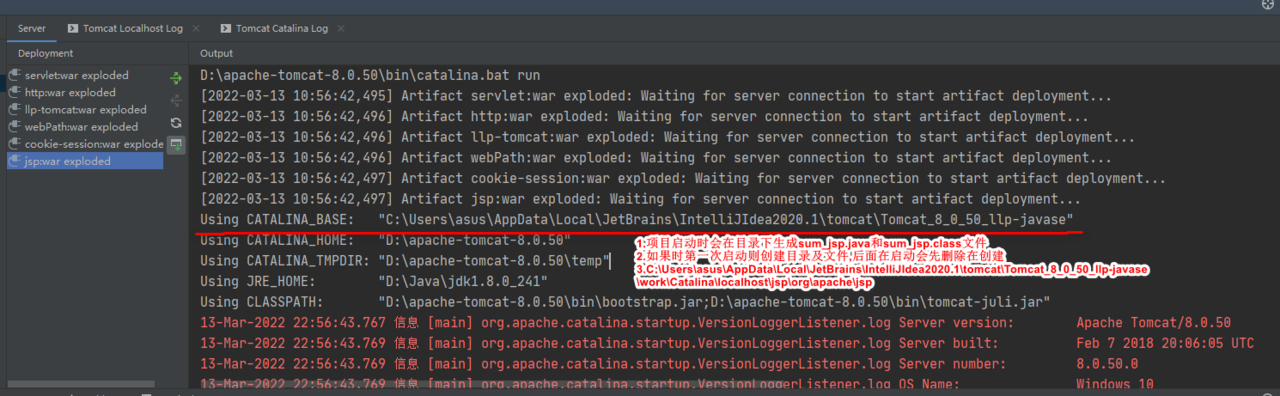
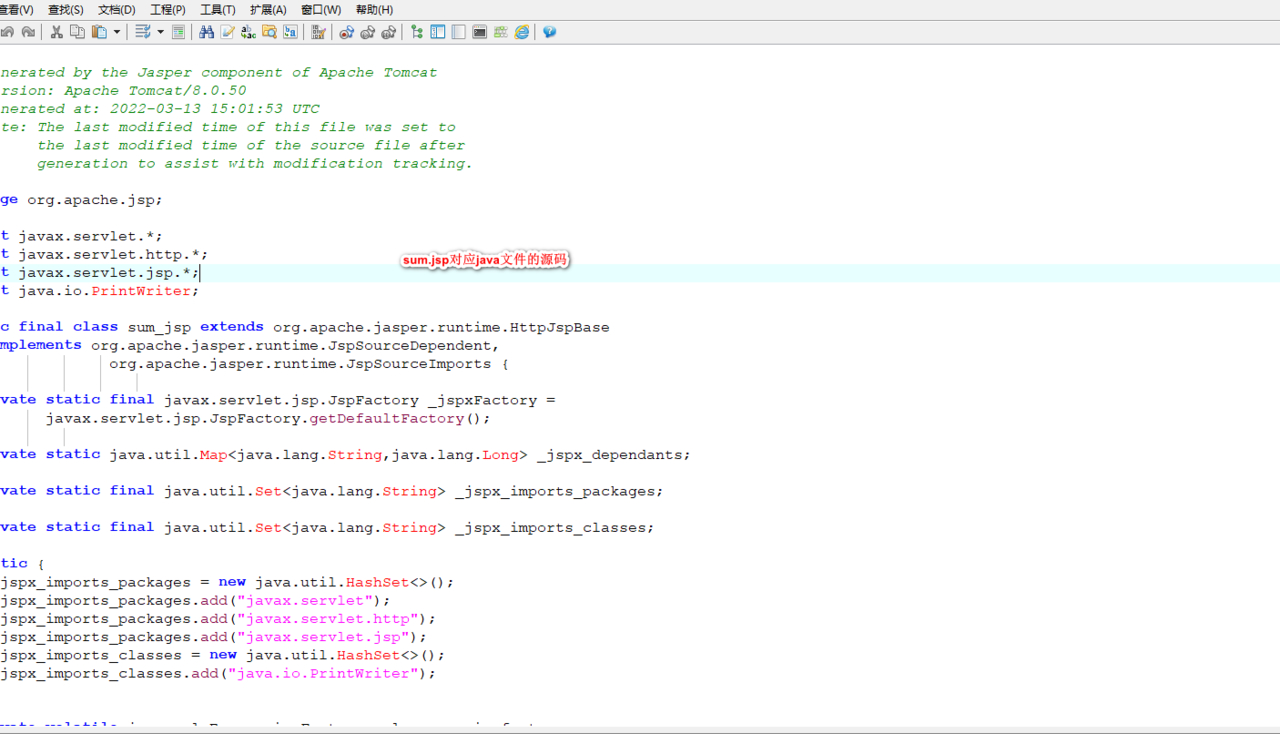
2.第 1 次访问 jsp 页面的时候。Tomcat 服务器会把 jsp 页面解析成为一个 java 源文件。并且对它进行编译成 为.class 字节码程序。 看下 sum.jsp 对应的 sum_jsp.java 和sum_jsp.class 文 件
jsp运行时源文件存放的位置

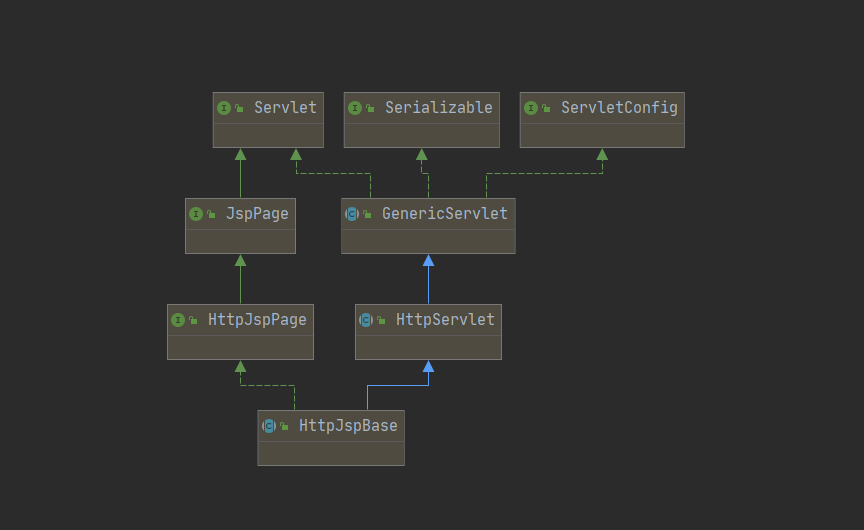
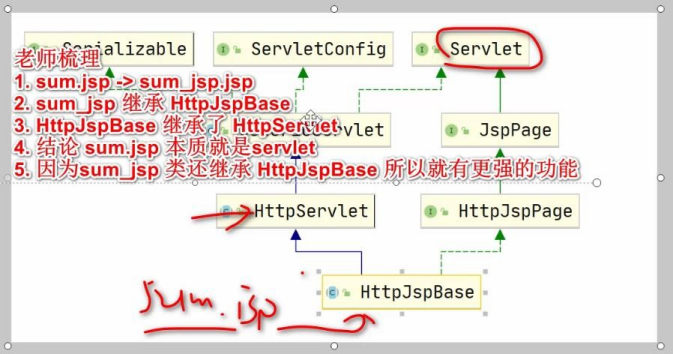
3.分析下sum_jsp.java 的源码,可以看出本质就是Servlet, 老师给大家简单分析一把.. 老韩提醒:要看到源码和分析类图,需要加入 jasper.jar 这个包[在 tomcat/lib 下拷贝]

1.sum_jsp java类继承了HttJspBase
2.HttpJspBase继承了HttpServlet
3.所以我们我们说Jsp本质就是一个Servlet,自然而言Servlet特性Jsp也都是具备的
4.HttpJspBase还实现了HttpJspPage接口,相比较Servlet而言功能更强大

5. page 指令(常用的)
<%@ page import="org.apache.jasper.runtime.HttpJspBase" pageEncoding="utf-8" %>
1.language 表示 jsp 翻译后是什么语言文件, 只支持 java
2.contentType 表示 jsp 返回的数据类型,对应源码中 response.setContentType()参数值
3.pageEncoding 属性 表示当前 jsp 页面文件本身的字符集
4.import 属性 跟 java 源代码中一样。用于导包,导类
6.JSP 三种常用脚本
1.声明脚本基本语法
1.声明脚本的格式是: <%! 声明 java 代码 %>
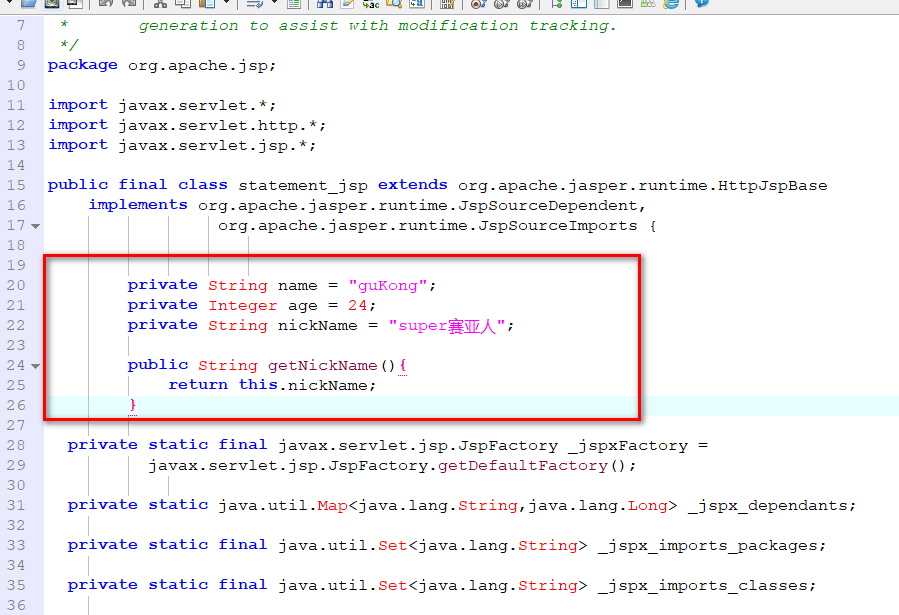
2.作用:定义 jsp 的需要属性、方法、静态代码块和内部类等
3.应用实例: 创建 D:\idea_java_projects\hspedu_jsp\web\statement.jsp
statement.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%!
//这里我们可以声明该jsp需要使用的属性,方法,静态代码块, 内部类
//也就是给 statement.jsp 对应的 statement_jsp 类定义成员
private String name = "guKong";
private Integer age = 24;
private String nickName = "super赛亚人";
public String getNickName(){
return this.nickName;
}
%>
</body>
</html>
statement_jsp.java

2.表达式脚本基本语法
1.表达式脚本的格式是:<%=表达式%>
2.表达式脚本的作用是:在jsp 页面上输出数据
3.表达式脚本中的表达式不能以分号结束。
3.代码脚本基本语法
1.代码脚本的语法是:<% java 代码%>
2.代码脚本的作用是:可以在 jsp 页面中,编写我们需要的功能(使用 java )
3.可以由多个代码脚本块组合完成一个完整的 java 语句。
代码脚本还可以和表达式脚本一起组合使用,在 jsp 页面上输出数据
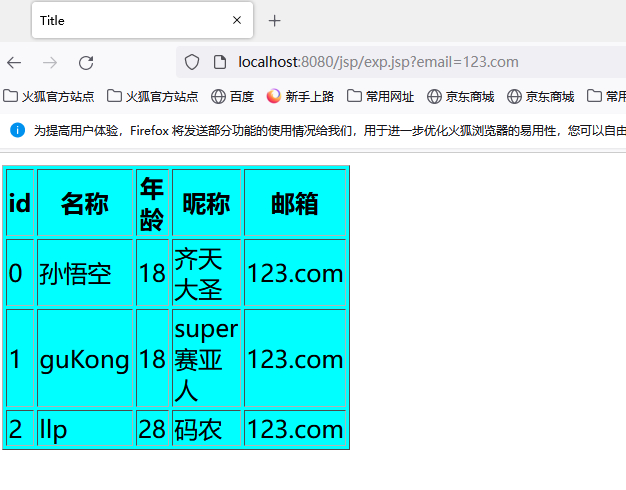
exp.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%!
private String name;
private Integer age;
private String nickName;
%>
<%
List<User> userList = new ArrayList<>();
String email = request.getParameter("email");
userList.add(new User("孙悟空",18,"齐天大圣"));
userList.add(new User("guKong",18,"super赛亚人"));
userList.add(new User("llp",28,"码农"));
%>
<table bgcolor="aqua" border="1" width="10px">
<tr>
<th>id</th>
<th>名称</th>
<th>年龄</th>
<th>昵称</th>
<th>邮箱</th>
</tr>
<%
for (int i = 0; i < userList.size(); i++) {
%>
<tr>
<td><%=i%></td>
<td><%=userList.get(i).getName()%></td>
<td><%=userList.get(i).getAge()%></td>
<td><%=userList.get(i).getNickName()%></td>
<td><%=email%></td>
</tr>
<%
}
%>
</table>
</body>
</html>

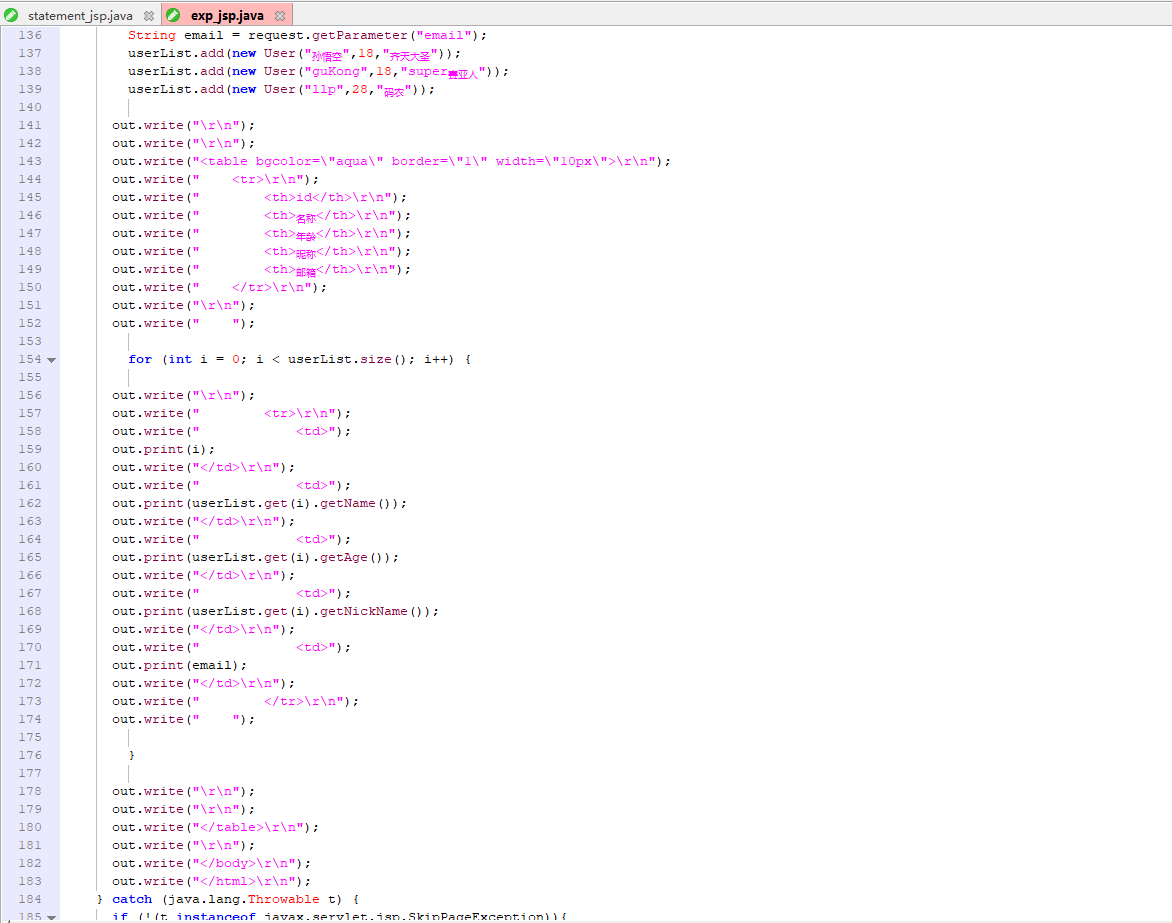
exp_jsp.java

7.JSP注释
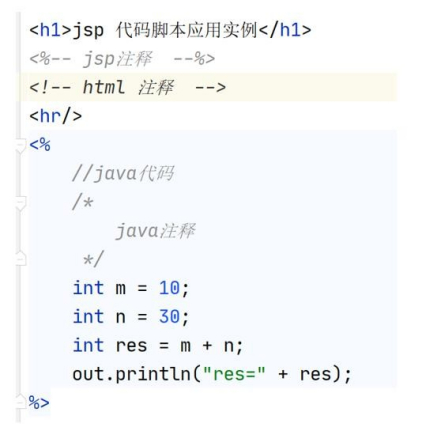
1.演示 jsp 注释的使用
演示 jsp 注释的使用

8.JSP内置对象
●基本介绍
1、JSP 内置对象(已经创建好的对象, 直接使用 inbuild),是指 Tomcat 在翻译 jsp 页面成为
Servlet 后,内部提供的九大对象,叫内置对象
2、内置对象,可以直接使用,不需要手动定义
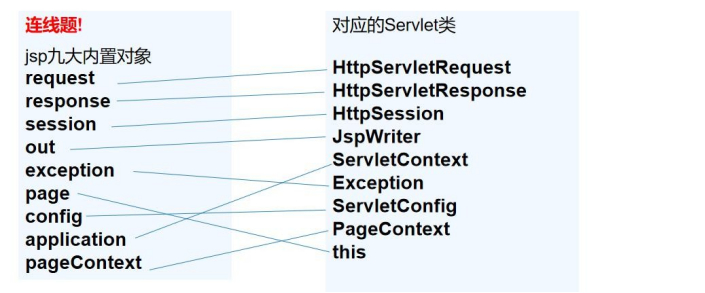
●JSP 九大内置对象
1.out 向客户端输出数据,out.println("");
2.request 客户端的http 请求
3.response 响应对象
4.session 会话对象
5.application 对 应 ServletContext
6.pageContext jsp 页面的上下文,是一个域对象,可以 setAttribue(),作用范围只是本页面
7.exception 异常对象 , getMessage()
8.page 代表 jsp 这个实例本身
9.config 对 应 ServletConfig
●对照 Servlet 来理解就比较轻松了. (学习思路: 只要去学某个类,建议熟练该类的继承关系)
一张图, 展示了 JSP 的父类 HttpJspBase 继承关系, 说明JSP 内置对象的来源是 Servlet 和HttpJspPage

Servlet
public class HiServlet extends HttpServlet {
public HiServlet() {
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("HiServlet 被调用..");
PrintWriter writer = response.getWriter();
writer.println("haha");
request.getParameter("age");
response.setContentType("text/html;charset=utf-8");
HttpSession session = request.getSession();
session.setAttribute("job", "java工程师90000");
ServletContext servletContext = request.getServletContext();
servletContext.setAttribute("count", 666);
ServletConfig servletConfig = this.getServletConfig();
servletConfig.getInitParameter("pwd");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
JSP
<html>
<head>
<title>jsp内置对象</title>
</head>
<body>
<h1>jsp内置对象</h1>
<%
//梳理jsp的内置对象
//out 类型是 JspWriter 父类就是 Writer.
out.println("jsp out");
//request是HttpServletRequest
request.getParameter("age");
//response就是 HttpServletResponse
//response.sendRedirect("http://www.baidu.com");
//session 就是 HttpSession
session.setAttribute("job", "PHP工程师");
//application类型就是ServletContext
application.setAttribute("name", "老韩老师");
//pageContext 可以存放数据(属性), 但是该数据只能在本页面使用
pageContext.setAttribute("age", 100);
//exception 异常对象 使用比较少
//page 内置对象,类似 this
out.println("page=" + page);
//config 内置对象的类型就是ServletConfig
String pwd = config.getInitParameter("pwd");
%>
</body>
age: <%=pageContext.getAttribute("age")%>
</html>
9.JSP 域对象
1.JSP 四大域对象介绍[作用:存取数据]
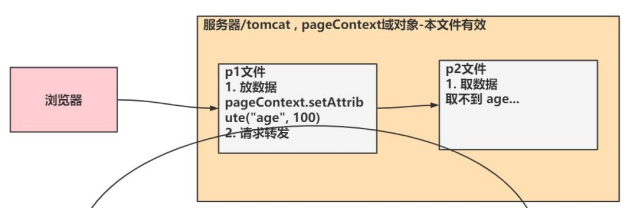
1.pageContext (域对象,存放的数据只能在当前页面使用), 【示意图】学习技术小技巧:/ 自己尝试去根据理解画出示意图

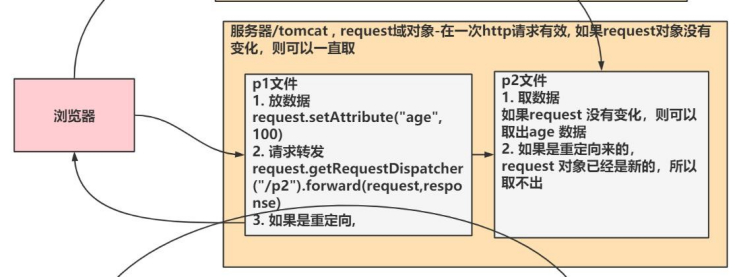
2.request (域对象,存放的数据在一次request 请求有效), 【示意图】

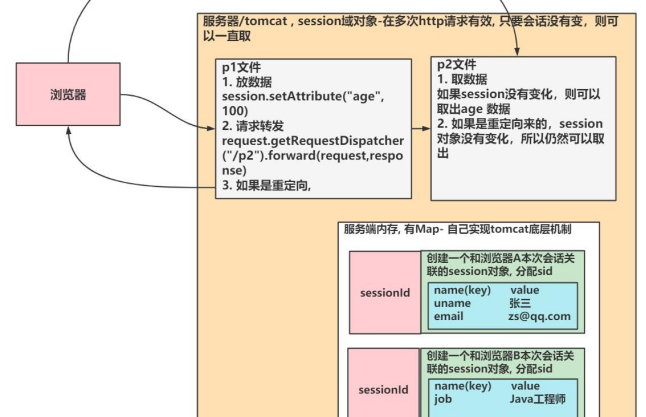
3.session(域对象,存放的数据在一次会话有效), 【示意图】

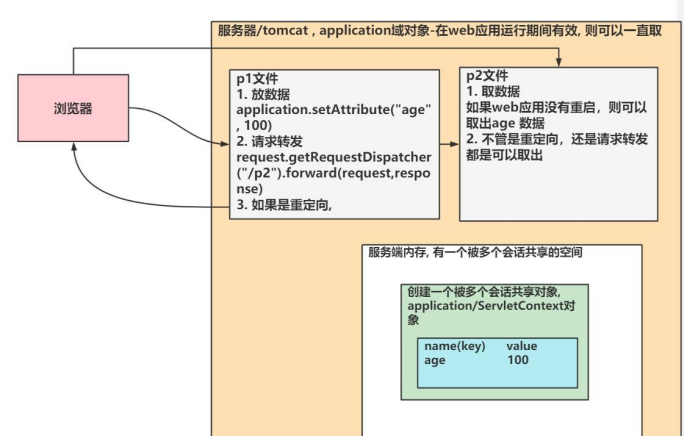
4.application(域对象,存放的数据在整个 web 应用运行期间有效, 范围更大), 【示意图】


2应用实例
scope.jsp
这里是以同一个浏览器来分析
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>scope文件</title>
</head>
<body>
<%
//在不同的域对象中,放入数据
//1. 因为四个域对象,是不同的对象,因此name(key) 相同时,并不会冲突
pageContext.setAttribute("k1", "pageContext数据(k1)");
request.setAttribute("k1", "request数据(k1)");
session.setAttribute("k1", "session数据(k1)");
application.setAttribute("k1", "application数据(k1)");
//做一个请求转发的操作 request、session、application可以获取到数据
//请求转发是服务端请求不需要携带web路径
//request.getRequestDispatcher("/scope2.jsp").forward(request, response);
//做一个重定向 session、application可以获取到数据
String contextPath = request.getContextPath();//返回的就是 web路径=>/jsp
//重定向会发起新的一次http请求,因此请求路径中 “/” 或解析成 localhost:8080 因次需要携带web路径
//response.sendRedirect("/jsp/scope2.jsp");
response.sendRedirect(contextPath + "/scope2.jsp");
%>
<h1>四个域对象,在本页面获取数据的情况</h1>
pageContext-k1: <%=pageContext.getAttribute("k1")%><br/>
request-k1: <%=request.getAttribute("k1")%><br/>
session-k1: <%=session.getAttribute("k1")%><br/>
application-k1: <%=application.getAttribute("k1")%><br/>
</body>
</html>
scope2.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>scope2.js</title>
</head>
<body>
<h1>在scope2页面获取数据的情况</h1>
pageContext-k1: <%=pageContext.getAttribute("k1")%><br/>
request-k1: <%=request.getAttribute("k1")%><br/>
session-k1: <%=session.getAttribute("k1")%><br/>
application-k1: <%=application.getAttribute("k1")%><br/>
</body>
</html>
3.JSP 四大域对象注意事项和细节
1.域对象是可以像 Map 一样存取数据的对象。四个域对象功能一样。不同的是它们对数据的存储范围
2.从存储范围(作用域范围看) pageContext < request < session < application
10.JSP 请求转发标签
1.演示请求转发标签使用,如图

aa.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>aa.jsp</title>
</head>
<body>
<h1>aa.jsp</h1>
<%--
1. jsp提供了很多标签
2. jsp:forward 本质就是 等价 request.getRequestDispatcher("/bb.jsp").for...
--%>
<jsp:forward page="/bb.jsp"></jsp:forward>
</body>
</html>
bb.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>bb.jsp</title>
</head>
<body>
<h1>bb.jsp页面</h1>
</body>
</html>
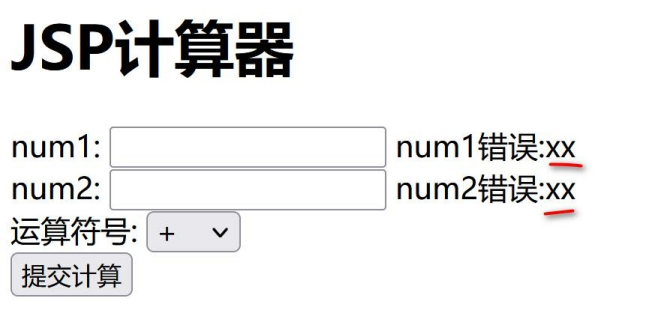
11.练习-JSP版本的计算器
●需求分析: 使用 jsp 完成一个简单的计算器, 需求如图
1)要求在前端页面对输入的num1 和 num2 进行校验【提示: 正则表达式】, 必须是整数
2)验证成功, 提交数据给服务器, 能够显示结果
3)点击超链接, 可以返回界面
4)其它完善考虑[思考题]=> 如果用户这样提交
http://localhost:8080/jsp/calServlet?num1=aaa&num2=90
, 需要你返回 calUI.jsp , 并给出提示信息


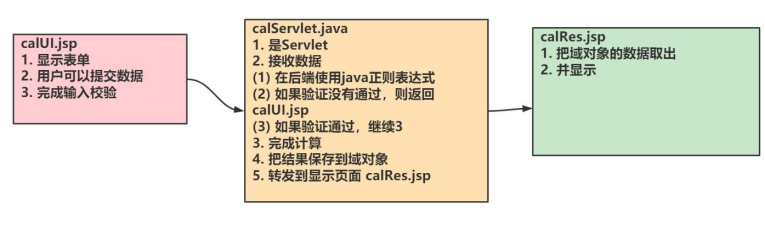
●思路分析(程序框架图)

CalUI.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JSP计算器</title>
<!--使用js+正则表达式完成数据校验-->
<script type="text/javascript">
function check() {
//得到 num1 和 num2值
var num1 = document.getElementById("num1").value;
var num2 = document.getElementById("num2").value;
//验证 正则表达式, 整数 => 在java基础讲过 => 学习技术一定要经常回顾
//我们学习的所有java技术=> 其实都是基础组合[oop,io,反射,注解,集合,线程,网络]
var reg = /^[-]?([1-9]\d*|0)$/;
if (!reg.test(num1)) {//如果不满足验证条件
alert("num1 不是一个整数");
return false;//放弃提交
}
if (!reg.test(num2)) {//如果不满足验证条件
alert("num2 不是一个整数");
return false;//放弃提交
}
return true;//提交到action指定的位置
}
</script>
</head>
<body>
<h1>JSP计算器</h1>
<form action="<%=request.getContextPath()%>/calServlet"
method="post" onsubmit="return check()">
num1: <input type="text" id="num1" name="num1"> num1错误:xx <br/>
num2: <input type="text" id="num2" name="num2"> num2错误:xx<br/>
运算符号:
<select name="oper">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select><br/>
<input type="submit" value="提交计算">
</form>
</body>
</html>
CalRes.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>计算结果</title>
</head>
<body>
<h1>计算结果</h1>
<%=request.getAttribute("res")%><br/>
<%--<a href="/jsp/cal/calUI.jsp">返回重新来玩一把</a>--%>
<a href="<%=request.getContextPath()%>/cal/calUI.jsp">返回重新来玩一把~</a>
</body>
</html>
CalServlet
public class CalServlet extends HttpServlet {
public CalServlet() {
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("CalServlet 被调用...");
double num1 = WebUtils.parseDouble(request.getParameter("num1"), 0.0D);
double num2 = WebUtils.parseDouble(request.getParameter("num2"), 0.0D);
String oper = request.getParameter("oper");
double res = 0.0D;
if ("+".equals(oper)) {
res = num1 + num2;
} else if ("-".equals(oper)) {
res = num1 - num2;
} else if ("*".equals(oper)) {
res = num1 * num2;
} else if ("/".equals(oper)) {
res = num1 / num2;
} else {
System.out.println(oper + " 不正确...");
}
String formatRes = String.format("%s %s %s = %s", num1, oper, num2, res);
request.setAttribute("res", formatRes);
request.getRequestDispatcher("/cal/calRes.jsp").forward(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
WebUtils
public class WebUtils {
/**
* 将一个字符串数字,转成 int, 如果转换失败,就返回传入 defaultVal
* @param strNum
* @param defaultVal
* @return
*/
public static int parseInt(String strNum, int defaultVal) {
try {
return Integer.parseInt(strNum);
} catch (NumberFormatException e) {
System.out.println(strNum + " 格式不对,转换失败");
}
return defaultVal;
}
}
12.EL表达式
1.EL 表达式介绍
1.EL 表达式全称:Expression Language,是表达式语言
2.EL 表达式主要是代替 jsp 页面的表达式脚本<%=request.getAttribute("xx")%>
3.EL 表达式输出数据的时,比 jsp 的表达式脚本简洁
4.EL 表达式基本语法: ${key1}, 你可以理解就是一个语法糖
2.EL 表达式快速入门
el_quckStart.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>el表达式的快速入门</title>
</head>
<body>
<h1>el表达式的快速入门</h1>
<%
request.setAttribute("name", "gukong~");
%>
<%--注意
1. 如果name是 null, request.getAttribute() 返回的是null字符串
2. 如果name是 null, ${name}, 返回的""
--%>
<h1>jsp表达式脚本</h1>
名字= <%=request.getAttribute("name") == null ? "": request.getAttribute("name")%><br/>
<h1>el表达式</h1>
名字= ${name}<br/>
</body>
</html>
3.EL 常用输出形式
1.EL 表达式常用输出 Bean 的普通属性、 数组属性、List 集合属性和 map 集合属性
2.EL 常用输出应用实例
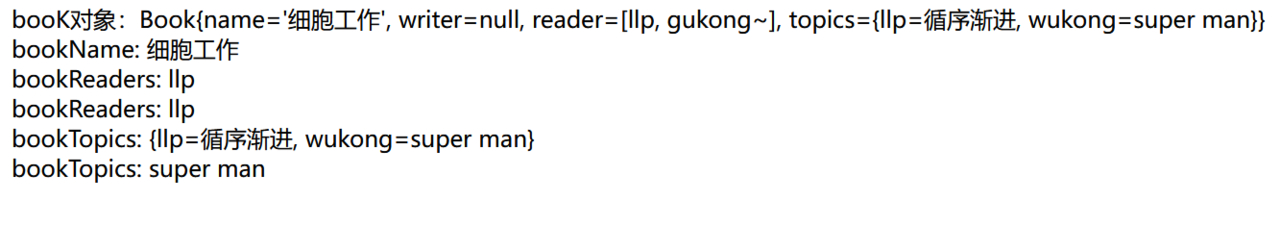
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
Book book = new Book();
book.setName("细胞工作");
List<String> readers = new ArrayList<>();
readers.add("llp");
readers.add("gukong~");
book.setReader(readers);
Map<String, String> map = new HashMap<>();
map.put("llp", "循序渐进");
map.put("wukong", "super man");
book.setTopics(map);
// request.setCharacterEncoding("utf-8");
request.setAttribute("book",book);
%>
booK对象:${book} <br/>
bookName: ${book.name}<br/>
bookReaders: ${book.reader.get(0)}<br/>
bookReaders: ${book.reader[0]}<br/>
bookTopics: ${book.topics}<br/>
bookTopics: ${book.topics["wukong"]}
</body>
</html>

4.EL 运算操作
1.基本语法:${ 运算表达式 }
语法:${ 运算表达式 }
2.关系运算

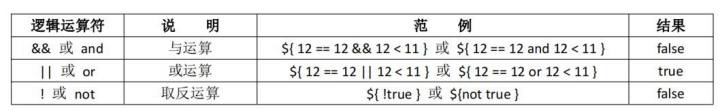
3.逻辑运算

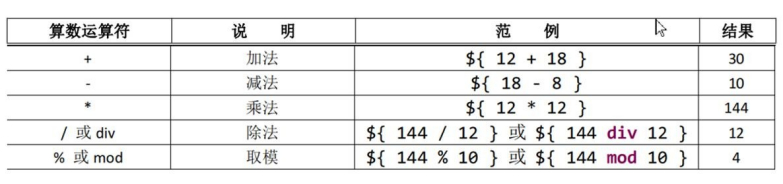
4.算数运算

5.EL 的 empty 运算
1.empty 运算可以判断一个数据是否为空,如果为空,返回 true,否则返回 false
2.以下几种情况为空
●值为 null
●值为空串的时
●值是 Object 类型数组,长度为零
●list 集合,元素个数为零
●map 集合,元素个数为零
6.EL 的三元运算
1.表达式 1?表达式 2: 表达式 3
2.如果表达式 1 的值为真,返回表达式 2 的值,反之,返回表达式 3 的值。
3.应用实例

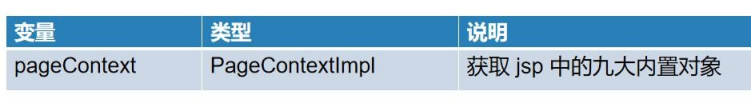
7.EL 的 11 个隐含对象

8.EL 获取四个特定域中的属性
1.EL 四个特定域变量

2.应用实例 el_scope.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>演示el的四个常用的隐藏对象(域对象)</title>
</head>
<body>
<h1>演示el的四个常用的隐藏对象(域对象)</h1>
<%
request.setAttribute("k1", "request-k1数据");
pageContext.setAttribute("k1", "pageContext-k1数据");
session.setAttribute("k1", "session-k1数据");
application.setAttribute("k1", "application-k1数据");
%>
<h1>jsp脚本方式获取</h1>
request域中的k1= <%=request.getAttribute("k1")%><br/>
<h1>el方式来获取域对象的数据</h1>
request域中的k1= ${requestScope.k1}<br/>
pageContext域中的k1= ${pageScope.k1}<br/>
session域中的k1= ${sessionScope.k1}<br/>
application域中的k1= ${applicationScope.k1}<br/>
</body>
</html>
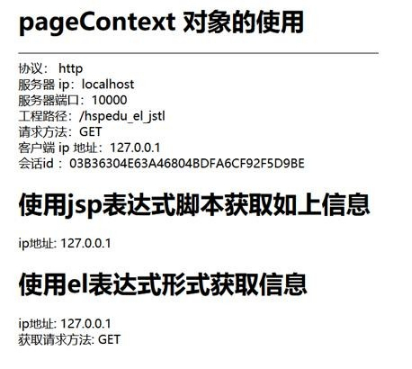
9.pageContext 对象的使用
1.pageContext 对象介绍

2.应用实例

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>pageContext 对象的使用</title>
</head>
<body>
<h1>pageContext 对象的使用</h1>
<%--
//通过request对象来获取和HTTP协议相关的数据
request.getScheme() 它可以获取请求的协议
request.getServerName() 获取请求的服务器 ip 或域名
request.getServerPort() 获取请求的服务器端口号
getContextPath() 获取当前工程路径
request.getMethod() 获取请求的方式(GET 或 POST)
request.getRemoteHost() 获取客户端的 ip 地址
session.getId() 获取会话的唯一标识
--%>
<hr/>
<%--
1.我们可以通过pageContext.request.xx 俩获取和http协议相关的信息
2.相当于替代 request.getMethod()....
--%>
协议: ${ pageContext.request.scheme }<br>
服务器 ip:${ pageContext.request.serverName }<br>
服务器端口:${ pageContext.request.serverPort }<br>
工程路径:${ pageContext.request.contextPath }<br>
请求方法:${ pageContext.request.method }<br>
客户端 ip 地址:${ pageContext.request.remoteHost }<br>
会话id :${ pageContext.session.id }<br>
<h1>使用jsp表达式脚本获取如上信息</h1>
ip地址: <%=request.getRemoteHost() %> <br>
<h1>使用el表达式形式获取信息-简化写法</h1>
<%
pageContext.setAttribute("req", request);
%>
ip地址(简化获取): ${req.remoteHost} <br>
获取请求方法(简化获取): ${req.method} <br>
</body>
</html>
13.JSTL标签库
1.JSTL 标签库介绍
1.JSTL 标签库 是指 JSP Standard Tag Library (JSP 标准标签库)
2.EL 表达式是为了替换 jsp 中的表达式脚本,JSTL 是为了替换代码脚本<%%>。这样 jsp 页面变得更佳简洁
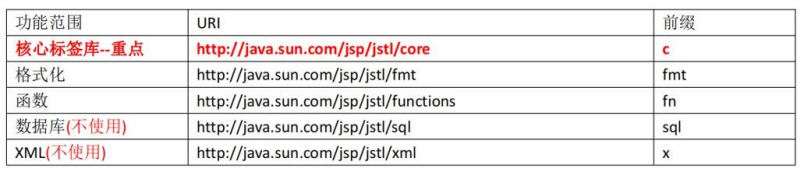
3.JSTL 由五个标签库组成

4.使用 JSTL,需要导入相关的 jar 包

2.JSTL 快速入门
1.quickStart.jsp
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--10<2 false页面不是显示10>2--%>
<c:if test="${10<2}">
<h1>10>2</h1>
</c:if>
</body>
</html>
2.注意细节
●taglib 引入标签,要放在行首
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
●导入 jstl jar 包后,要重新发布 web 工程,否则不识别 jstl
3.core 核心库
1.< c:set />
介绍: <c:set scope="request" var="username" value="llp~"/>
1.等价 域对象.setAttribute(key,value);
2.scope 属性设置保存到哪个域
page 表示 PageContext 域(默认值)
request 表 示 Request 域
session 表 示 Session 域
application 表 示 ServletContext 域
3.var 属性设置 key 是什么
4.value 属性设置值
c_set.jsp
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--
page 表示 PageContext 域(默认值)
request 表 示 Request 域
session 表 示 Session 域
application 表 示 ServletContext 域
当没有指定域时会按照 page>request>session>application的先后顺序去找
<c:set var="name" value="wukong~"></c:set>
等价于 pageContext.setAttribute("name","wukong~");
<c:set scope="request" var="nickName" value="super man~"></c:set>
等价于 request.setAttributte("nickName","super man~")
--%>
<c:set var="name" value="wukong~"></c:set>
<c:set scope="request" var="nickName" value="super man~"></c:set>
<h1>${name}</h1>
<h1>${nickName}</h1>
</body>
</html>
2.< c:if />
1.介绍:
<c:if test="${ 10 > 2 }">hello</c:if>
<c:if />
1.if 标签用来做 if 判断。
2.test 属性表示判断的条件(用 EL 表达式输出)
2.应用实例:c_if.jsp
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<c:if test="${10<20}">
<h1>孙悟空~</h1>
</c:if>
</body>
</html>
3.< c:choose > < c:when > < c:otherwise >标签
1.介绍: 多路判断。跟 switch ... case default 非常接近
2.应用实例 c_choose.jsp
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
request.setAttribute("money",10000);
%>
<c:choose>
<c:when test="${requestScope.money>20000}">
<h1>有钱人</h1>
</c:when>
<c:when test="${money>15000}">
<h1>比较有钱</h1>
</c:when>
<c:otherwise>
<h1>屌丝</h1>
</c:otherwise>
</c:choose>
</body>
</html>
4.< c:forEach />标签
1.介绍
c:forEach 标签 用来遍历输出, 主要有 4 种形式-
●普通遍历输出i 到 j
●遍历数组
●遍历 Map
●遍历 List
2.应用实例
●普通遍历输出i 到 j
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--
1.遍历 1 到 5,
2. 输出 begin 属性设置开始的索引 end 属性设置结束的索引
3. var 属性表示循环的变量(也是当前正在遍历到的数据)
4. 等价 for (int i = 1; i <= 5; i++) {}
5. 在默认情况下, i 每次会递增1 step=1
--%>
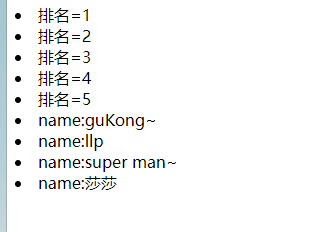
<c:forEach begin="1" end="5" var="i">
<li>排名=${i}</li>
</c:forEach>
<%--声明脚本:定义 jsp 的需要属性、方法、静态代码块和内部类等--%>
<%!
List nameList = new ArrayList();
%>
<%--代码脚本:可以在 jsp 页面中,编写我们需要的功能(使用 java )--%>
<%
nameList.add("guKong~");
nameList.add("llp");
nameList.add("super man~");
nameList.add("莎莎");
request.setAttribute("list",nameList);
%>
<c:forEach begin="0" end="${list.size()-1}" var="i">
<li>name:${list.get(i)}</li>
</c:forEach>
</body>
</html>

●遍历数组
<%--
<c:forEach items="${ requestScope.sports }" var="item"/>
1. items 遍历的集合/数组
2. var 遍历到的数据
3. 等价 for (Object item: arr) {}
--%>
<%
String[] strArray = new String[]{"1","2","3","4"};
request.setAttribute("strArray",strArray);
%>
<c:forEach items="${requestScope.strArray}" var="str">
<h1>${str}</h1>
</c:forEach>
●遍历 Map
<%
Map<String, Object> map = new HashMap<>();
map.put("key1", "北京");
map.put("key2", "上海");
map.put("key3", "天津");
map.put("key4", "重庆");
request.setAttribute("cities", map);
%>
<%--
1. items 遍历的map集合
2. var 遍历到的数据
3. entry.key 取出key
4. entry.value 取出值
--%>
<c:forEach items="${requestScope.cities}" var="city">
城市信息: ${city.key}--${city.value}<br/>
</c:forEach>
<hr/>
<h1>第4种遍历方式:遍历List</h1>
●遍历 List
<%--
items 表示遍历的集合
var 表示遍历到的数据
begin 表示遍历的开始索引值 ,从0开始计算
end 表示结束的索引值
step 属性表示遍历的步长值 默认为1
varStatus 属性表示当前遍历到的数据的状态,可以得到step,begin,end等属性值
--%>
<%
nameList.add("guKong~");
nameList.add("llp");
nameList.add("super man~");
nameList.add("莎莎");
request.setAttribute("list",nameList);
%>
<c:forEach items="${requestScope.list}" var="l">
<h1>${l}</h1>
</c:forEach>
 JavaSE
JavaSE
 JavaWeb
JavaWeb
 Spring
Spring
 MyBatis
MyBatis
 linux
linux
 消息队列
消息队列
 工具
工具
 片段
片段
 AI
AI
 搜索
搜索