数据交换和异步请求 - JSON & Ajax
数据交换和异步请求 - JSON & Ajax
1.官方文档
1 JSon 在线文档:https://www.w3school.com.cn/js/js_json_intro.asp
2 Ajax 在线文档:https://www.w3school.com.cn/js/js_ajax_intro.asp
3 离线文档: W3School 离线手册(2017.03.11 版).chm
2. JSON 介绍
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 [老韩解读:即 java 、php 、asp.net , go 等都可以使用 JSON]
- JSON 具有自我描述性,更易理解, 一句话,非常的好用..
3.JSON 快速入门
1.JSON 的定义格式

2.JSON 规则
- 映射(元素/属性)用冒号 : 表示,"名称":值 , 注意名称是字符串,因此要用双引号引起 来
- 并列的数据之间用逗号 , 分隔。"名称 1":值,"名称 2":值
- 映射的集合(对象)用大括号 {} 表示。{"名称 1":值,"名称 2":值}
- 并列数据的集合(数组)用方括号 [] 表示。 [{"名称 1":值,"名称 2":值}, {"名称 1":值," 名称 2":值}]
- 元素值类型:string, number, object, array, true, false, null
3.快速入门案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json 快速入门案例</title>
<script type="text/javascript">
window.onload = function () {
/*
1. myJson 就是一个json对象
2. 演示如何获取到json对象的各个属性/key
*/
var myJson = {
"key1": "韩顺平教育", // 字符串
"key2": 123, // Number
"key3": [1, "hello", 2.3], // 数组
"key4": {"age": 12, "name": "jack"}, //json对象
"key5": [ //json数组
{"k1": 10, "k2": "milan"},
{"k3": 30, "k4": "smith"},
]
};
//1. 取出key1
console.log("key1= ", myJson.key1);
//2. 取出key3
console.log("key3= ", myJson.key3);
// 可以对key3取出的值(Array), 遍历
for (var i = 0; i < myJson.key3.length; i++) {
console.log("第%i个元素的值= " , i, myJson.key3[i]);
}
//3. 取出key4
console.log("key4= " , myJson.key4 , " name= " , myJson.key4.name);
//4. 取出key5
console.log("key5= " , myJson.key5, " k4= ", myJson.key5[1].k4);
}
</script>
</head>
<body>
<h1>json 快速入门案例</h1>
</body>
</html>
4. JSON 对象和字符串对象转换
1.应用案例
js中内置了JSON对象
- JSON.stringify(json)功能:将一个json对象转换成为json字符串; ify使什么化
- JSON.parse( jsonString)功能:将一个json字符串转换成为json对象
- 应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSON对象和字符串对象转换</title>
<script type="text/javascript">
window.onload = function () {
//解读JSON
//1.JSON 是一个js的内置对象(build-in),可以直接使用
// console.log("JSON=", JSON);
//演示如何将以json对象->string
var jsonPerson = {
"name": "jack",
"age": 20
}
console.log(jsonPerson);
console.log(JSON.stringify(jsonPerson));
console.log(JSON.stringify( typeof jsonPerson));
var strJson = "{\"name\":\"jack\",\"age\":20}";
console.log(JSON.parse(strJson));
}
</script>
</head>
<body>
<h1>JSON对象和字符串对象转换</h1>
</body>
</html>
2.注意事项和细节
1 、JSON.springify(json 对 象 ) 会 返 回 对 应 string, 并不会影响原来json对象
2 、JSON.parse(string) 函数会返回对应的 json 对象, 并不会影响原来 string
3 、在定义 Json 对象时, 可以使用 ' ' 表示字符串,
比如 var json_person = {"name": "jack", "age": 100}; 也可以写成 var json_person = {'name': 'jack', 'age': 100};
4 、但是在把原生字符串转成 json 对象时, 必须使用 "", 否则会报错 比如: var str_dog = "{'name':'小黄狗', 'age': 4}"; 转 json 就会报错
5、JSON.springify(json 对象) 返回的字符串, 都是 "" 表示的字符串, 所以在语法格式正确 的情况下, 是可以重新转成 json 对象的.
5.JSON 在 java 中使用
1.说明
- java 中使用 json ,需要引入到第 3 方的包 gson.jar
- Gson 是 Google 提供的用来在 Java 对象和 JSON 数据之间进行映射的 Java 类库。
- 可以对 JSON 字符串 和 Java 对象相互转换
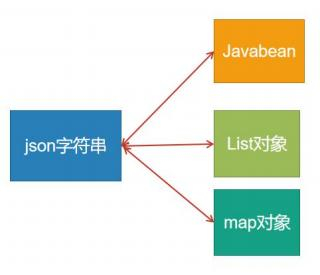
2. JSON 在 Java 中应用场景Javabean 对象和 json 字符串 的转换
- Javabean 对象和 json 字符串 的转换
- List 对象和 json 字符串 的转换
- map 对象和 json 字符串 的转换
- 应用场景示意图

应用实例
public class JavaJson {
public static void main(String[] args) {
//创建一个gson对象,做完一个工具对象使用
Gson gson = new Gson();
//演示javabean 和 json字符串的转换
Book book = new Book(100, "韩顺平零基础学Java");
//1. 演示把javebean -> json字符串
String strBook = gson.toJson(book);
System.out.println("strBook=" + strBook);
//2. json字符串->javabean
//老韩解读
//(1) strBook 就是 json字符串
//(2) Book.class 指定将 json字符串转成 Book对象
//(3) 底层是反射机制
Book book2 = gson.fromJson(strBook, Book.class);
System.out.println("book2=" + book2);
//3. 演示把list对象 -> json字符串
List<Book> bookList = new ArrayList<>();
bookList.add(new Book(200, "天龙八部"));
bookList.add(new Book(300, "三国演义"));
//底层只需要遍历, 按照json格式拼接返回即可
String strBookList = gson.toJson(bookList);
System.out.println("strBookList= " + strBookList);
//4. 演示把json字符串 -> list对象
//(1) 如果需要把json字符串 转成 集合这样复杂的类型, 需要使用gson提供的一个类
//(2) TypeToken , 是一个自定义泛型类, 然后通过TypeToken来指定我们需要转换成的类型
/*
com.google.gson.reflect
public class TypeToken<T> {
final Class<? super T> rawType;
final Type type;
final int hashCode;
protected TypeToken() {
this.type = getSuperclassTypeParameter(this.getClass());
this.rawType = Types.getRawType(this.type);
this.hashCode = this.type.hashCode();
}
*/
//(1) 返回类型的完整路径java.util.List<com.hspedu.json.Book>
//(2) gson的设计者,需要得到类型的完整路径,然后进行底层反射
//(3) 所以gson 设计者就提供TypeToken, 来搞定.
//二说 TypeToken , 为甚要加 {}
//(1) 如果我们 new TypeToken<List<Book>>() 提示
// 'TypeToken()' has protected access in 'com.google.gson.reflect.TypeToken'
//(2) 因为TypeToken 的无参构造器是protected , 而 new TypeToken<List<Book>>() 就是调用其无参构造器
//(3) 根据java基础, 如果一个方法是protected ,而且不在同一个包, 是不能直接访问的, 因此报错
//(4) 为什么 new TypeToken<List<Book>>(){} 使用就可以,这里就涉及到匿名内部类的知识.
//(5) 当 new TypeToken<List<Book>>(){} 其实这个类型就是不是 TypeToken 而是一个匿名内部类(子类)
//(6) 而且这个匿名内部类是有自己的无参构造器(隐式), 根据java基础规则 当执行子类的无参构造器时, 默认super();
//三说 TypeToken->举一个例子.[对java基础回顾.]
Type type = new TypeToken<List<Book>>() {
}.getType();
List<Book> bookList2 = gson.fromJson(strBookList, type);
System.out.println("bookList2= " + bookList2);
//5, 把map对象->json字符串
Map<String, Book> bookMap = new HashMap<>();
bookMap.put("k1", new Book(400, "射雕英雄传"));
bookMap.put("k2", new Book(500, "西游记"));
String strBookMap = gson.toJson(bookMap);
System.out.println("strBookMap=" + strBookMap);
//6. 把json字符串 -> map对象
// new TypeToken<Map<String, Book>>() {}.getType()=> java.util.Map<java....String,com.hspedu.json.Book>
Map<String, Book> bookMap2 = gson.fromJson(strBookMap,
new TypeToken<Map<String, Book>>() {
}.getType());
System.out.println("bookMap2=" + bookMap2);
}
}
6.Ajax 基本介绍
1. Ajax 是什么
- AJAX 即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML)
- Ajax 是一种浏览器异步发起请求(指定发哪些数据), 局部更新页面的技术
2. Ajax 经典应用场景
- 搜索引擎根据用户输入关键字, 自动提示检索关键字
- 动态加载数据, 按需取得数据【树形菜单、 联动菜单...】
- 改善用户体验。 【输入内容前提示、 带进度条文件上传...】
- 电子商务应用。 【购物车、 邮件订阅...】
- 访问第三方服务。 【访问搜索服务、 rss 阅读器】
- 页面局部刷新, https://piaofang.maoyan.com/dashboard
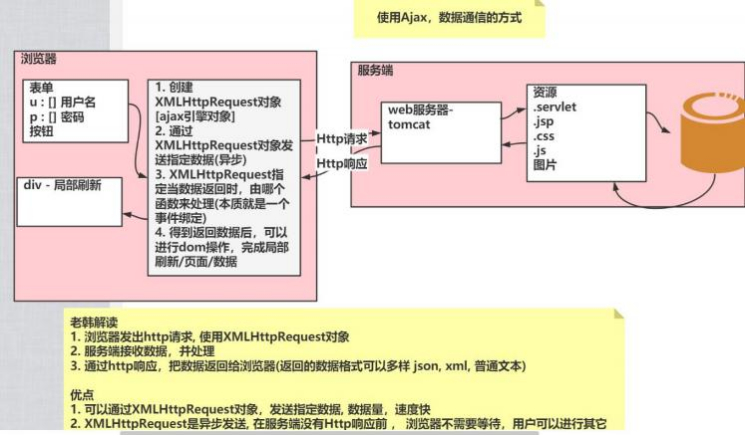
7.Ajax 原理示意图
1.传统的 WEB 应用

2. Ajax 原理示意图

8. JavaScript 原生 Ajax 请求
1.Ajax 文档
在线文档:https://www.w3school.com.cn/js/js_ajax_intro.asp
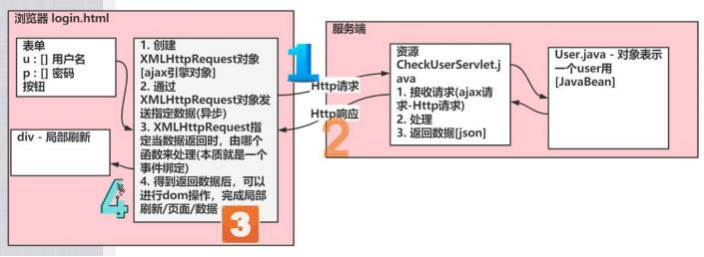
2.应用实例-验证用户名是否存在
1.演示javascript发送原生ajax 请求的案例
1)在输入框输入用户名
2)点击验证用户名,使用ajax方式,服务端验证该用户名是否已经占用了,如果该用户已经占用,以json格式返回该用户信息
3)假定用户名为 king ,就不可用,其它用户名可以
4)对页面进行局部刷新,显示返回信息
5)小思考:为什么不直接返回用户名是否可用信息,完成案例后,再思考?

思路

login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<script type="text/javascript">
window.onload = function () {
document.getElementById("checkButton").onclick = function () {
debugger;
//文本框获取用户名
var uname = document.getElementById("uname").value;
var xhr = new XMLHttpRequest();
xhr.open("GET", "/ajax/checkServlet?uname=" + uname,true);
xhr.onreadystatechange = function () {
debugger;
//如果请求已完成,且响应已就绪, 并且状态码是200
if (xhr.readyState == 4 && xhr.status == 200) {
//把返回的jon数据,显示在div
document.getElementById("div1").innerHTML = xhr.responseText;
//console.log("xhr=", xhr)
var responseText = xhr.responseText;
//console.log("返回的信息=" + responseText);
if (responseText != "") {
document.getElementById("myres").value = "用户名不可用"
} else {
document.getElementById("myres").value = "用户名可用"
}
}
}
xhr.send();
}
}
</script>
</head>
<body>
<h1>用户注册~</h1>
<form action="/ajax/checkServlet" method="post">
用户名字:<input type="text" name="username" id="uname">
<input type="button" id="checkButton" value="验证用户名">
<input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>
用户密码:<input type="password" name="password"><br/><br/>
电子邮件:<input type="text" name="email"><br/><br/>
<input type="submit" value="用户注册">
</form>
<h1>返回的json数据</h1>
<div id="div1"></div>
</body>
</html>
CheckServlet
public class CheckServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String uname = request.getParameter("uname");
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
if("king".equals(uname)){
Gson gson = new Gson();
User user = new User(100, uname, "123");
writer.write(gson.toJson(user));
}else {
writer.write("");
}
writer.flush();
writer.close();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
3. 原生 Ajax 请求问题分析
- 编写原生的 Ajax 要写很多的代码,还要考虑浏览器兼容问题,使用不方便。
- 在实际工作中,一般使用 JavaScript 的库(比如 Jquery) 发送 Ajax 请求,从而解决这个 问题
9.JQuery的Ajax请求
1.JQuery Ajax 操作方法
在线文档:https://www.w3school.com.cn/jquery/jquery_ajax_get_post.asp

2. $.ajax 方法
- $.ajax 常用参数
● url: 请求的地址
● type : 请求的方式 get 或 post
● data : 发送到服务器的数据。 将自动转换为请求字符串格式
● success: 成功的回调函数
● error: 失败后的回调函数
● dataType: 返回的数据类型 常用 json 或 text - 说明: 完整的参数参看手册
3. $.get 请求和$.post 请求
1.$.get和$.post常用参数
url: 请求的 URL 地址
data: 请求发送到服务器的数据
success: 成功时回调函数
type: 返回内容格式, xml, html, script, json, text
2.说明:$.get 和 $.post 底层还是使用$.ajax()方法来实现异步请求
4.$.getJSON
GET请求返回的数据是json
1.$.getJSON常用参数
url: 请求发送的哪个 URL
data: 请求发送到服务器的数据
success: 请求成功时运行的函数
2.说明: $.getJSON 底层使用$.ajax()方法来实现异步请求
5.应用实例
CheckServlet2
@WebServlet(name = "CheckServlet2",urlPatterns = {"/checkServlet2"})
public class CheckServlet2 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取请求参数包含中文的处理
request.setCharacterEncoding("utf-8");
//获取请求参数
String username = request.getParameter("username");
String date = request.getParameter("date");
System.out.println(username);
response.setContentType("text/json;charset=utf-8");
PrintWriter writer = response.getWriter();
Gson gson = new Gson();
if("king".equals(username)){
User user = new User(100,"琪琪","123");
writer.write(gson.toJson(user));
}else {
//构建一个不存在的user
User user = new User(-1, "", "");
writer.write(gson.toJson(user));
}
System.out.println("CheckServlet2 被调用了。。。 ");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
login2.html
<!DOCTYPE html>
<html lang="en">
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<script type="text/javascript">
$(function () {
$("#checkButton").click(function () {
/**
* 1. 指定参数时,需要在{}
* 2. 给参数时,前面需要指定参数名
* 3. dataType: "json" 要求服务器返回的数据格式是json
*/
// $.ajax({
// url: "/ajax/checkServlet2",
// data: {
// username: $("#uname").val(),
// date: new Date()
// },
// type: "POST",
// success: function(data,status,xhr){
// console.log("成功");
// console.log("data=",data);
// console.log("status=",status);
// console.log("xhr=",xhr);
// $("#div1").html(JSON.stringify(data));
// if(data.username==""){
// $("#myres").val("用户可用");
// }else{
// $("#myres").val("用户不可用");
// }
// },
// error: function(){
// console.log("失败");
// },
// dataType: "json"
// });
//说明
//1.$.get() 默认是get请求,不需要指定 请求方式
//2.不需要指定参数名
//3.填写的实参,是顺序 url, data, success回调函数, 返回的数据格式
// $.get(
// "/ajax/checkServlet2",
// {
// username: $("#uname").val(),
// date: new Date()
// },
// function (data, status, xhr) {
// console.log("get请求");
// console.log("data=", data);
// console.log("status=", status);
// console.log("xhr=", xhr);
// $("#div1").html(JSON.stringify(data));
// if (data.username == "") {
// $("#myres").val("用户可用");
// } else {
// $("#myres").val("用户不可用");
// }
// },
// "json"
// )
// $.post(
// "/ajax/checkServlet2",
// {
// username: $("#uname").val(),
// date: new Date()
// },
// function (data, status, xhr) {
// console.log("post请求");
// console.log("data=", data);
// console.log("status=", status);
// console.log("xhr=", xhr);
// $("#div1").html(JSON.stringify(data));
// if (data.username == "") {
// $("#myres").val("用户可用");
// } else {
// $("#myres").val("用户不可用");
// }
// },
// "json"
// )
//1. 如果你通过jquery发出的ajax请求是get 并且 返回的数据格式是json
//2. 可以直接使用getJSON() 函数,就很简洁
$.getJSON(
"/ajax/checkServlet2",
{
username: $("#uname").val(),
date: new Date()
},
function (data, status, xhr) {
console.log("getJSON请求");
console.log("data=", data);
console.log("status=", status);
console.log("xhr=", xhr);
$("#div1").html(JSON.stringify(data));
if (data.username == "") {
$("#myres").val("用户可用");
} else {
$("#myres").val("用户不可用");
}
}
)
});
});
</script>
</head>
<body>
<h1>用户注册~</h1>
<form action="/ajax/checkServlet2" method="post">
用户名字:<input type="text" name="username" id="uname">
<input type="button" id="checkButton" value="验证用户名">
<input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>
用户密码:<input type="password" name="password"><br/><br/>
电子邮件:<input type="text" name="email"><br/><br/>
<input type="submit" value="用户注册">
</form>
<h1>返回的json数据</h1>
<div id="div1"></div>
</body>
</html>
 JavaSE
JavaSE
 JavaWeb
JavaWeb
 Spring
Spring
 MyBatis
MyBatis
 linux
linux
 消息队列
消息队列
 工具
工具
 片段
片段
 AI
AI
 搜索
搜索